请关注公众号


HTML和CSS是写网站的基础技术,其中HTML标签构成网页的基本架构,而CSS负责给标签添加样式,让页面漂亮起来
接下来,我们正式进入html标签和CSS的基础展示,其实很简单,简单到小朋友也能学
这一节先是html标签中的一部分:
1. HEAD头部内标签语法
|
标签名 |
说明 |
|
<meta> |
定义对页面的描述: |
|
<meta charset="utf-8"> <meta name="" content=""> <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript" /> <meta name="description" content="免费的 web 技术教程。" /> <meta name="revised" content="David, 2008/8/8/" />定义页面的最新版本: <meta http-equiv="refresh" content="5" />每 5 秒刷新一次页面: |
|
|
<link> |
标签定义两个连接文档之间的关系。属性有href ,hreflang,rel ,type |
|
<script> |
标签定义一段脚本,比如 JavaScript。type,src |
|
<style> |
标签定义文档中的样式。type,media |
|
<title> |
标签定义文档的标题。 |
2. HTML文本标签
|
标签名 |
描述 |
|
<p> |
标签定义段落 |
|
<b> |
标签定义了文本中的部分比其余的部分更重要,并呈现为粗体 |
|
<strong> |
定义重要的文本。 |
|
<hn> |
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题 |
|
<em> |
呈现为被强调的文本。 |
|
<i> |
标签呈现斜体的文本。 |
|
<cite> |
定义引用。 |
|
<sub> |
标签可定义下标文本。 |
|
<sup> |
可定义上标文本。 |
|
标签名 |
注释 |
|
<bdo> |
标签覆盖默认的文本方向。属性dir =ltr/rtl |
|
<q> |
标签定义一个短的引用。使用cite表示引用源 |
|
<abbr> |
表示一个缩写形式,比如 "Inc."、"etc."。通过对缩写词语进行标记,您就能够为浏览器、拼写检查程序、翻译系统以及搜索引擎分度器提供有用的信息。<abbr title="etcetera">etc.</abbr> |
|
<del> |
标签定义文档中已删除的文本。 |
|
<time> |
标签定义日期或时间,或者两者。属性:datetime='2012-12-12' |
|
<summary> |
标签包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。 <details> <summary>Copyright 1999-2011.</summary> <p> - by Refsnes Data. All Rights Reserved.</p> <p>All content and graphics on this web site are the property of the company Refsnes Data.</p> </details> |
|
<details> |
标签定义元素的细节,用户可进行查看,或通过点击进行隐藏。 |
|
<dialog> |
表示对话<dialog><dt>角色</dt><dd>说话内容</dd></dialog> |
3. 列表标签
|
标签名 |
说明 |
|
ul |
标签定义无序列表 |
|
li |
标签定义列表项,有序列表和无序列表中都使用 <li> 标签。 |
|
ol |
标签定义有序列表。 |
|
dl |
标签定义一个定义列表。 |
|
dt |
标签定义一个定义列表中的一个项目,以及 dialog 中的角色。 |
|
dd |
标签定义一个定义列表中对项目的描述 |
|
pre |
原格式输出 |
|
br |
换行标签 |
4. 多媒体相关标签
|
标签名 |
注释 |
|
<img> |
标签定义图像。属性:src,width,height,alt,ismap,usemap |
|
<map> |
标签定义客户端的图像映射。图像映射是带有可点击区域的图像。id |
|
<area> |
标签定义图像映射中的区域。属性:alt,shape,target,href,coords |
|
<audio> |
标签定义声音,属性:autoplay,controls,preload,src |
|
<video> |
标签定义视频,属性:autoplay,controls,height,width,loop,preload,src,poster |
|
<source> |
定义媒介资源, 属性:media,src,type |
|
<canvas> |
标签定义图形 |
|
<embed> |
标签定义嵌入的内容,属性:width,height,src,type |
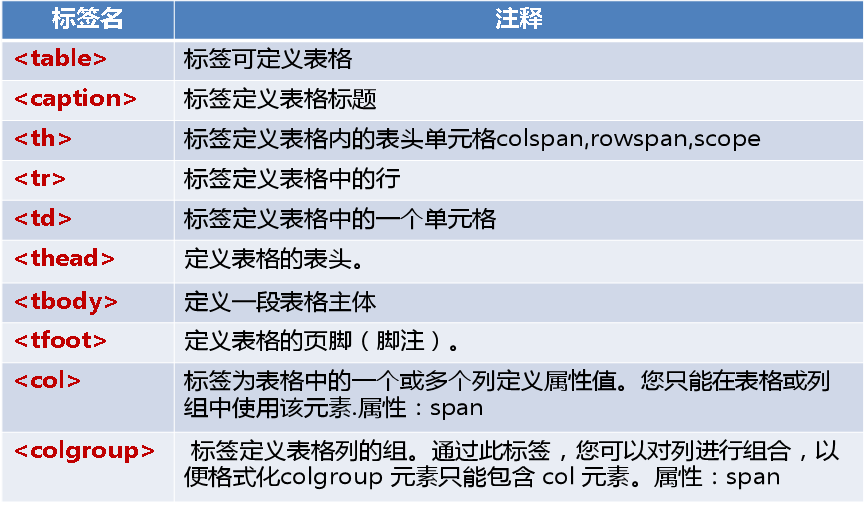
5. HTML中TABLE表格相关标签

6.HTML实体
|
代码 |
效果 |
代码 |
效果 |
|
" |
“ |
& |
& |
|
< |
< |
> |
> |
|
|
空格 |
© |
© |
|
§ |
§ |
¤ |
¤ |
什么时候会用到html实体呢
比如,当我们想在页面打印大于号和小于号,此时就不能在代码里面直接写 > <号,不然浏览器会将其解析为标签,此时可以使用 < 和 >表示大于小于号
还有在代码里敲多个空格,其实在页面中只能显示1个空格,此时可以用 表示空格,可以连续输出多个空格
最后补充一下
html标签是不区分大小写的
html文本的注释是 <!-- 内容 -->
