请关注公众号


简单的来说,之前讲的vue的例子都是一个单文件,但是使用vue-cli,系统会自动帮你创建出一个项目目录,在这个目录中写页面可以直接使用vue,无需每个文件都引入vue,因为在入口文件就已经引入并实例化了vue对象。
废话不多说,下面直接安装一个脚手架给大家看看就知道是怎么回事了:
1. 首先要安装node和npm
进入到node.js官网,找到windows系统(.msi)的,然后运行安装程序跟着步骤一直下一步就行
然后在cmd中输入node -v,和npm -v如果有结果就说明安装成功了,上面这两个是查看版本号。
npm命令是国外的,下载模块的时候可能会很慢,可以安装npm的中国镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样可以使用cnpm命令来下载nodejs的模块
2. 安装vue
cnpm install vue
3. 安装vue-cli脚手架构建工具
cnpm install --global vue-cli
4. 初始化项目
先cd到自己想要创建新项目的文件夹下,然后使用vue init指令
vue init webpack 自定义的项目名称
然后可以一路回车下去,里边的选项可以多数是用来确认项目名称,作者,描述信息以及测试等内容,可以根据需求自己选择
5. 运行项目
cd 创建的项目目录
cnpm run dev
接下来在浏览器访问http://localhost:8080/可以看到vue的欢迎界面
下面说一下项目目录中的文件和目录:
.png)
上面的文件中,重要的几个有:
config是配置文件的目录
src是我们开发过程中主要的目录,我们写的代码都放在src目录中
static是静态文件目录
package.json 我们安装过的模块都会记录到这个文件中,当我们迁移项目的时候,可以不复制里面的node_modules目录,因为里面放着我们安装的所有模块,内容比较大,项目迁移之后,执行 npm install 就可以安装回 package.json 中记录的安装过的模块
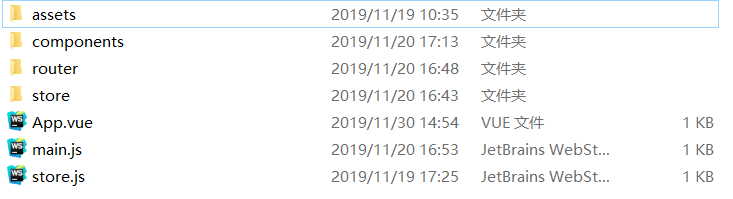
下面再看一下src目录的内容:

components 是放组件的目录
router 是放路由的目录
main.js 是入口文件,入口文件的主要工作是引入并实例化vue,并且注册和vue相关的服务如vuex(状态管理)和vue-router(vue路由)等
App.vue 是根组件,访问任何组件都会先经过这个根组件
store和store.js是我自己创建的,主要用于vuex状态管理的,关于vuex之后还会说
下面是main.js的内容,在这里面 入口文件实例化了vue,而且使用了vuex和vue-router
在脚手架项目中,我们开发者主要写的也是组件,每个组件(你可以认为一个组件就是一个页面或者是一个页面中的一部分,组件中可以包含组件)的形式如下:
<style>部分是写样式的区域
<script>是写vue和js逻辑的部分
<template>是写静态html标签的区域
之后的对vuex,组件和vue-router的介绍都会基于脚手架来讲解。
